WordPress - Justified Image Grid - Premium WordPress Gallery - CodeCanyon
Justified Image Grid Premium WordPress Gallery his title this type of WordPress/Galleries This time I will review,made by ser-html, WordPress/Galleries is sold at a price of $25 in CodeCanyon.
dynamic grid // facebook gallery // flickr gallery // image grid // instagram // justified // justified gallery // masonry grid // mosaic // nextgen // recent posts // responsive // responsive grid // responsive wordpress gallery // wordpress plugin //
| Created | 1 July 12 |
| Last Update | 4 June 13 |
| Compatible Browsers | IE7, IE8, IE9, IE10, Firefox, Safari, Opera, Chrome |
| Software Version | WordPress 3.5, WordPress 3.4, WordPress 3.3 |
| High Resolution | Yes |
| Files Included | JavaScript JS, CSS, PHP |

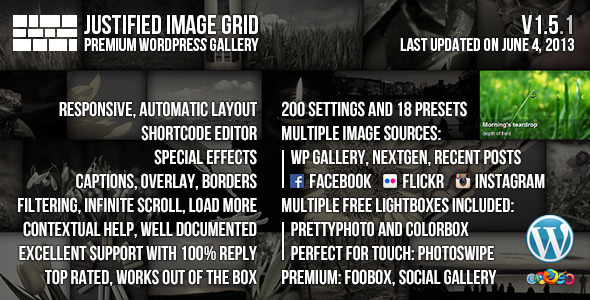
 This responsive WordPress gallery plugin aligns your thumbnails into a justified grid using jQuery. Flickr and Google both feature images like this. Present your galleries in an eye-catching and unique new way! It can replace the standard WP galleries [gallery] as [justified_image_grid] with lots of new features and options. WordPress will manage the galleries and this plugin will display them. Or alternatively you can load images from Facebook, Flickr, Instagram or use NextGEN gallery as an image manager/source. Or just make a responsive banner of Recent posts using their featured images! Also works with custom post types. Filter the thumbnails by tags or any taxonomy!
This responsive WordPress gallery plugin aligns your thumbnails into a justified grid using jQuery. Flickr and Google both feature images like this. Present your galleries in an eye-catching and unique new way! It can replace the standard WP galleries [gallery] as [justified_image_grid] with lots of new features and options. WordPress will manage the galleries and this plugin will display them. Or alternatively you can load images from Facebook, Flickr, Instagram or use NextGEN gallery as an image manager/source. Or just make a responsive banner of Recent posts using their featured images! Also works with custom post types. Filter the thumbnails by tags or any taxonomy!
Control every aspect: row height, appearance, special effects like desaturation, color overlay with magnifier icon, borders, multiple captions, free and premium lightboxes, mouse activated animation… It’s easy to install and comes with 18 presets out of the box. The setup is a breeze with two admin areas: the plugin settings and the Shortcode Editor (you can edit your previously generated shortcodes!). About 200 settings are spread over a tabbed interface in two admin areas for quick access. The settings are available to change on a per gallery basis, extending the global settings and presets. No coding skills are required. There is no need to remember shortcode attributes/values because of the Shortcode Editor that has examples and contextual help.
Your download includes an extensive 50 pages PDF documentation with full settings reference, troubleshooting guide and clickable bookmarks – table of contents. There are also some narrated HD videos available. An excellent, fast-response support is provided with guaranteed reply. It covers installation, technical and compatibility issues.Buy with confidence, the author is here to help! 
Extended license doesn’t cover multiple uses! You need to purchase a regular or an extended license for every site. You can’t resell the plugin as part of a stock theme, the extended license doesn’t allow you to do that.
Videos – make sure you watch them in 1080p!
- #1 How to install
- #2 Settings and creating a gallery
Features
- Automatically align images to a justified gallery keeping their original aspect ratio
- Responsive: adapts to the resolution of any device, provided your theme is also responsive. Try resizing the browser window! It’ll adjust as you stop dragging.
- Uses the WordPress native way of creating galleries, you can use your pre-existing galleries
- Facebook compatibility: use the Facebook authorization manager tool and the shortcode editor to visually select your Facebook album to load (page and user albums as well). Or just display all albums in your content using the Facebook overview feature – automatically create separate pages for the albums or just open them in the lightbox. API Requests are cached.
- Flickr compatibility: load photos from a user’s Photostream, Favorites, Group pools, Photosets, Galleries! Includes a user manager tool. No authentication required. Optional backlink to the photo on Flickr is available. API Requests are cached.
- Instagram compatibility: load your feed, your recent photos, or your liked photos! Also, automatic content aggregation by Instagram tags, recent photos by any user. Furthermore pick any location or venue in the world to pull photos from, using Instagram and Worldcam! Optional backlink to the photo on Instagram is available. API Requests are cached.
- NextGEN Gallery integration, full support for nested albums and galleries, tag gallery, tag album, recent images, random images (all photos or from a gallery), inpidual photos, permalinks, custom links, limit, load more or hidden limit is used instead of pagination. You can transfrom your already established site using NextGEN shortcodes to use this plugin for the looks, in a matter of minutes!
- Compatible with NGG Custom Fields for custom links on NextGEN images
- Built-in breadcrumb for Nextgen with lots of options
- Recent posts: Create a homepage banner of the (recent) posts (or your custom post type) using their featured images, filter by categories, display categories/tags in the caption, or show an automatic excerpt trimmed to x words as well as your manual exceprt, author name, time…
- Filter using tag cloud or buttons by the terms of any taxonomy, ony the fly, for example: narrow WP posts, Flickr, Instagram or NextGEN content by tags! Extend WP post categories and tags to images to filter by. Works with custom post types with custom taxonomies. Compatible with Media Library Assistant.
- Load more type of pagination with Infinite Scroll
- Limit image count or maximum rows
- Hidden limit – limit the number of thumbs but cycle all gallery images in the lightbox
- Flexible, dynamic row height
- On the fly special effects: cross-browser desaturation, glow, blur, sepia, edge detection effects
- Retina Ready when using Jetpack Photon
- Ability to crop images to a fixed aspec
t ratio (essentially similar to fixed width and height, but with reponsiveness in mind) - Ability randomize image width (without skewing image of course), this is the opposite of the previous feature, the fixed aspect ratio
- Adds images to XML Sitemap with WordPress SEO plugin by Joost de Valk
- Admin area 1: Main settings page with clean and logical tabs and sections
- Admin area 2: Shortcode Editor for the attributes with the ability to edit existing shortcodes
- Both admin areas feature contextual help
- 200 unique settings and shortcode attributes that you can change for each gallery
- Mobile specific settings that apply when a mobile device is detected
- Collaboration with premium lightboxes (WordPress plugins). These are FooBox which is social and responsive + the Social Gallery that allows Facebook/Disqus comments for the pictures. These are purchased separately.
- Multiple free lightbox options bundled: a customized prettyPhoto with social sharing, ColorBox, PhotoSwipe – which is optimized for mobiles and features a touch swipe navigation between the images. It’s possible to use a different lightbox for mobile devices and for desktops. Also to disable the lightbox or to turn links off. Compatible with Jetpack’s Carousel, a full screen free lightbox.
- prettyPhoto advanced deeplinking: Customized to Like images inpidually, with the Liked photo’s thumbnail showing up on Facebook, works with random order
- Full deeplinking and extended social tools support for prettyPhoto: Like, Tweet, G+, Pin the inpidual images
- Most important prettyPhoto settings are easily changeable, theme, social tools, deeplinking. Optional Google Analytics compatibility.
- HTML tags support in lightbox captions
- Custom link URL with video support – images with link target (_self/_blank/video)
- Inner/Middle/Outer border with Inner/Outer shadow
- Magnifier icon (can be changed) in the middle of the transparent color overlay
- Error checking
- Right click theft protection
- Download link with browser pop-up to save the image
- Ability to use multiple instances on one page
- Option to hide the last row if incomplete or to match previous row’s height for same shaped images
- You can choose any of the WordPress image fields (such as Title, Alternate Text, Caption, Description from Media Libray) to appear at any location as captions and in the lightboxes
- Translation or localization ready with .po file (includes tinyMCE modal window texts)
- Built-in tool to move images between posts in the Media Library without having to re-upload them
- Crops the images as a last resort, can be set to never crop
- Template tag generator in the shortcode editor, sidebar text widget shortcode compatibility
- Features simply the best mouse enter/leave animation solution, hoverFlow for jQuery to solve the animation queue buildup
- TimThumb prepares, resizes, caches the thumbnails for minimal bandwidth and resource usage. It’s also made cacheable by CloudFlare!
- CDN support
- Plugin files will only load when needed, not causing slowdown on other pages
- Earn affiliate revenue by enabling a ‘powered by…’ link through your envato username
- Continuous updates have been released and are to be expected as new feature suggestions and customization requests spotlight areas to improve. Also when 3rd party script authors release new versions. Bugs are to be eliminated when found.
- Support is taken seriously, all efforts will be made to make an incompatibility go away. Also I listen to customer opinions and feature suggestions.
Testimonials
- “The Justified Image Grid plugin for Wordpress installed easily, and works fantastic. It’s simple to use, and the multiple appearances made customization a breeze. I’d recommend this for anyone who wants their image galleries to stand out. In all – a great plugin. // Nils Kristoffersen”
- I’ve said this before but I’ll say it again. This is one of best gallery plugins out there. Easy to install and use and looks fantastic. With it’s easy social media integration this proved to be the best solution for clients who were more comfortable uploading images onto their social media accounts than entering the WP Admin which can be daunting for some. 5* all the way. Highly recommended!
- This is the best gallery plugin for wordpress. Great styles, loads of options, and totally flexible. I love it! Works perfectly for what I was trying to accomplish. Thank you so much!
- Great plugin and a great author!! Easy install, and when I had a small issue the author took care of it within minutes. Bookmarked

- What a beautiful gallery plugin! Lovely work.
- Just want to say: what an awesome plugin. I have been looking for a gallery for wordpress with these capabilities for an age! Great work Firsh.
- 5 stars on this one buddy, up and runnin faster then my coffee maker!

- This plugin is awesome, but Firsh’s customer service is incredible!
- Perfect and easy! Best (responsive) gallery plugin by far! Great job.
- You are awesome Firsh. The best customer service on the web!
- It´s too bad that I can´t give you another five stars for your custumer service!So I do it this way: * * * * *

- Thanks for making such an awesome plugin, I really love it and am so glad I stumbled upon it today!
- 1.2? OMG …its the gift that keeps on giving! Right on man, best 12 bux I EVER spent.
- I love this gallery plugin….Been hoping someone would put it together, and did not imagine it being this good. Bravo!
- I just feel the need to comment on how extremely helpful Firsh is if you ever have a problem with your purchase or even if you have questions not related to your purchase. I would recommend buying from him. He is patient, thorough, and overall, makes great plugins!
- I did the upgrades of the plugin and it is working brilliantly. It takes true vision to develop such a piece of software and I applaud you for that! It solved a big problem for us and opened up some great new possibilities which we are using to extend our website design way beyond the norm.
- Thanks for the lightning fast support. Firsh was great help. He answered my query in under an hour and fixed my issue right away..
- You my friend have been awesome! You went beyond the call of duty to help me out! So easy to recommend your work and support to others! We need people like you out there on all Evnavto Marketplaces!
Milestones
- This item made me the Nr1 Top Selling New Author For July 2012 on CodeCanyon, thank you my Dear Buyers!
- This file hit the 3-months Top Sellers lis
t in 2 months with 373 sales (ending Aug, 2012) and it’s there ever since. - This plugin is on the Weekly Top Sellers list for 48+ consecutive weeks, top position is 7th with 142 sales.
Updates / Changelog
What’s next?- An update is planned, it is at least a month away. Some new narrated HD videos for you to learn the plugin.
- New setting: Facebook overview caching time – because overview was slow when showing a large amount of albums
- Improved: Some contextual help changes
- Bugfix: Filtering was really really slow, fixed!
- Bugfix: Aspect ratio calculation was rounded, now it’s properly precise
- Bugfix: Facebook overview caching time was just a few hours and couldn’t be set
- Bugfix: Flickr “Look for and allow hi-res photos” feature didn’t work properly
- Bugfix: Using a blank page to create a photo wall the grid would only display one very long row (only when using css3-mediaqueries.js)
- Updated: Documentation, Localization
- New image source: Instagram, available options:
- Your feed (what appears to you, by others)
- Your recent photos
- Photos you like
- Someone else’s recent photos (with user search)
- Recent photos by a tag (with tag search)
- Recent photos from a location (just paste a url from Worldcam)
- Other available features: Any number of images, Instagram data caching, Cache purging, Link back to Instagram, Mandatory authentication, Access token expiry notification
- New feature: Filtering. Ability to choose any taxonomy and use their terms as a set of Buttons or Tag cloud above the grid, to narrow images on the fly. Examples: Post and WP image tags and categories; NextGEN, Instagram and Flickr tags, Custom post types’ custom taxonomies e.g. WooCommerce; Media Library Assistant custom image taxonomies… Buttons and the Tag cloud are well styleable.
- New feature: Facebook overview: Allows you to select the entire collection of albums of a profile or page automatically and explore those albums on a different page – all using Justified Image Grid
- Includes new settings such as Facebook breadcrumbs, renameable overview slug, works with or without permalink automatically, works on the front page as well.
- Ability to open the Facebook albums in the lightbox, without leaving the page is also included.
- New feature: Aspect ratio: Crop to a fixed aspect ratio for those that prefer their thumbnails cropped to create regular looking galleries that are still automatically scaled and responsive
- New feature: Randomize thumbnail width to make a grid of same-aspect-ratio images look more interesting by automatically cropping or extending by a random amount in a given range
- New feature: Proper inpidual Facebook like with a further-customized prettyPhoto. With the new custom prettyPhoto you are finally able to:
- Like an image on Facebook and see its own thumbnail
- Like a photo/video/iframe in a randomly ordered or regularly updated grid, and its unique URL will stay the same regardless of its numerical position
- When following the liked content on Facebook, prettyPhoto will re-open the content properly
- These new features are under the ‘Advanced deeplinking’ feature and are much less likely to be disabled by other plugins
- They only work with Justified Image Grid as there are server-side components to the new feature
- The generated and shared prettyPhoto deeplink URLs are backwards compatible
- When you use custom link rel to rename ‘prettyPhoto’ in the URL, e.g. ‘mygallery’, the deeplinking will still work and prettyPhoto will re-open
- Use the prev/next mini buttons on videos and iframes not just photos
- Point a thumbnail to open a different picture in the lightbox and still have prev/next arrows
- Added: 3 new settings to prettyPhoto so you don’t need to ‘code’ these manually (most often asked for/changed):
- prettyPhoto themes (you can choose from five themes with a setting, available to change on a per grid basis) – social sharing tools’ margin fixed in the CSS for the other themes
- prettyPhoto social tools toggle (enable or disable them, available to change on a per grid basis)
- prettyPhoto deeplinking (advanced, as mentioned abovee), ability to revert to the simple mode or turn it off
- Ability to track photo views as events with Google Analytics in prettyPhoto
- Added: ‘Disable cropping’ an option to disregard the minimum row height imposed by row height deviation (can also lock your aspect ratio if set)
- Added: New ‘Incomplete last row’ mode, ‘Flexible Match’, that combines the benefits of matching the last row to the previous and hiding orphan rows in case of Load More unless it’s the very last. This is good for the new Aspect Ratio setting + Load More. This is automatically activated if you left the setting on Normal.
- Added: XML Sitemap compatibility with the WordPress SEO plugin by Joost de Valk. It can be disabled. Images from external sources are not added. This improves SEO!
- Added: Better SEO: Images are now included in a noscript tag instead of just being linked to. This also means images are visible without Javascript, show up as selectable options when sharing the page with Facebook.
- Added: Custom CSS + a CSS class that allows you to distingush between instances of JIG by the hash of shortcode attributes – example: jig-49fc9d5ef70d49171974bb8d8aa0deff
- Added: A default, unlimited setting for Shortcode Editor minimum role (useful for Multisite)
- Added: Compatibility for very old NextGEN setups where some images have no metadata in the database
- Added: Take over NextGEN shortcodes: Optional ability to act in place of: nggallery, nggalbum, album, nggtags, random, recent, singlepic – they are selectable inpidually
- Added: Nextgen random images (display some random images of a gallery or regardless of gallery – the limit is applied after randomization)
- Added to Recent posts: you can now display pages belonging to a page and all of its descendants, narrowable by depth
- Added: Load More can be set to be used only on mobile devices (a new setting)
- Added: PHP constant JIG_SKIP_PRETTYPHOTO to define in your theme when JIG shouldn’t load its own prettyPhoto
- Added: Option to display NextGEN gallery/album descriptions between the breadcrumb and the grid
- Added: Option to prevent usually unnecessary NextGEN files from loading
- Improved: Load More button got enhanced looks, gradient and border radius anda bit nicer color. Dark skin added. Ability to switch between the light and the dark via two reset options.
- Improved: Jetpack Photon (when active) is enabled on thumbnails that were previously generated by TimThumb, this enables Retina Ready on thumbs from Facebook, Flickr, Instagram too.
- Improved: Thumbnail size calculations are unified for all image sources. This results in no more blurry thumbnails (that happened in some cases).
- Improved: All the inpidual (per-instance) In-page Style Tags have been merged into one, some rules that are not instance specific have changed to be added only once, they are minified using whitespac
e removal, and put into the footer.- Most importantly it allows you to have unlimited instances of JIG in IE (it has a CSS limit of 32 and In-page Style Tags count as one, per tag)
- This helps with filters that apply themselves to content (e.g. Hyphenator JS plugin)
- This somewhat improves speed
- Improved: CURL is checked when activating the plugin, notifying user that Jetpack Photon and Download link features are affected
- Improved: Flickr feature: The Add users button is only active when you have an API key. Previously it was a bit confusing.
- Improved: Flickr feature: If some photos are not shown because they are too small, this is noted after the gallery with instructions to resolve the issue. This reduces confusion in a few cases when you see fewer photos than expected. The error message can be disabled. Upscaling is possible now. Higher than 1024px pictures are now taken into account when looking for an image to create the thumbnail from.
- Improved: Flickr feature: The plugin can now look for higher than 1024px images.
- Improved: ng_recent_images and ng_random_images have an automatic limit, 25, if it was not set or set to unlimited
- Improved: Facebook feature: The error “(#4) Application request limit reached” is now handled by trying to add the Page with an access token.
- Improved: Multiple custom post types can now be used together for Recent Posts
- Improved admin areas:
- All texts and contextual help is rewritten to form complete sentences. Obsolete texts are removed/changed.
- Some settings tabs are now shown with mini sub-sections to make these settings more logical and these settings have been reordered in both the plugin’s setting and the Shortcode Editor
- Color lines in the settings and the Shortcode Editor for each tab, the blue tint is removed from the background color, css transitions for highlighting current row, SCE tabs are now in two rows
- ‘All of the images have failed to load.’ error message is more readable.
- Flash of unstyled content of the Shortcode Editor is solved, a loading progress bar is displayed.
- Developer link settings are merged with General settings and other reordering and reorganization of some settings throughout; only in SCE, TimThumb tab is merged with General Settings.
- Color picker helper, Like button, logo, helpful links on the top.
- Preset selection in the plugin’s settings now pops up a confirm dialog if you want to overwrite your styling settings.
- Changed: NextGEN no tag error message changed to “No images could be found with that tag.” from “There are no NextGEN images that are tagged like that.” (user request) Point is that this way the plugin could be used to search NextGEN images (with some custom code).
- Bugfix: Error checking wasn’t working on IE8 in some cases, resulting false positives and not loading any image, this is now fixed.
- Bugfix: Error checking for Flickr images weren’t working properly, resulting in duplicate images and a broken grid if one image failed to load.
- Bugfix: Error checking for Jetpack Photon images weren’t working properly, this was fixed as well.
- Bugfix: Custom post types are now picked up properly in the Shortcode Editor (finally)
- Bugfix: Wrap Text feature broke the last row when it should display as a full row.
- Bugfix: PHP ‘Undefined index’ errors in WP Debug mode are now removed.
- Bugfix: PHP Fatal error when NextGEN is uninstalled and still trying to show NextGEN content, is now replaced with a friendly error message (NextGEN gallery is not installed/inactive!).
- Bugfix: When using WP images or Recent posts, all images are validated for display, previously it stopped on the first error
- Bugfix: When using Jetpack and CURL is required to get remote image dimensions, check for CURL is added to not generate an error
- Bugfix: Overlay icon URL is now used properly
- Bugfix: The class gallery-caption is no longer added to the parent container of JIG when Carousel and Load More features are used together (preventing Carousel when clicking outside a thumbnail is now solved in an other way)
- Bugfix: When validating authenticated Facebook user when it was just added and the changes haven’t been saved yet, the ‘Communicating with Facebook’ would be stuck.
- Bugfix: Facebook feature: When adding a user, sometimes ‘Access token acquisition’ error would show up even though all went fine.
- Bugfix: IE7 hand cursor added.
- Bugfix: (previously added silently) caption opacity is now respected by vertical center feature
- Bugfix: (previously added silently) recents_custom_links no longer appears in the shortcode when not needed
- Updated: Documentation
- Updated: MobileDetect to 2.6.1
- Updated: ColorBox to v1.4.17
- Updated: Localization (more than 50% changed)
- Added: Jetpack Carousel compatibility (new retina ready lightbox, only for WP images), supports download link and 3 metadata locations (caption)
- Added: Infinite scroll when using ‘Load more’
- Added: A new ‘Incomplete last row’ mode (for Load More), called ‘flexible’, that allows the last row to be orphan, once Load More reached the limit
- Added: Vertically centered captions
- Added: Align caption horizontally (separate setting from the CSS)
- Added: Caption title size (separate setting from the CSS)
- Added: Caption description size (separate setting from the CSS)
- Added: Flickr link back to the original picture, similar to the ‘Download’ link (in the lightboxes)
- Added: Load more infinite scroll device fix <meta name=”viewport” content=”width=device-width, height=device-height, initial-scale=1.0”>
- Added: Custom width setting to provide better compatibility with tabs, also this was a request by some users. This enables you to e.g. center one image with JIG, in a post.
- Added: ‘Responsive fallback, automatic’ width mode setting that has a logic of working way better with tabs and other places where the ‘element is too thin’ error appeared – they can use the width of the closest related, working grid (usually in the first tab)
- Added: Attachments’ tags and categories filter, also compatible with Media Library Assistant’s pre-defined Att. Categories and Att. Tags. , and the Media Categories plugin. In addition there is a (built-in, toggleable, simple) solution to enable regular WP tags and categories taxonomy for images in the library. All in all this means you can tag WP images, just like NextGEN, and display a gallery based on the tag.
- Added: Shortcode editor button minimum user role setting, ability to hide the shortcode editor button for users below a certain WP role
- Added: 3 new presets 16: Facebok inspired, 17: Vertical center, 18: Vertical creative
- Added: Jquery source option: added 5th setting to only change jQuery settings on pages where JIG is used (old themes support)
- Added: Recent posts can be filtered by tags not just categories, the two can be combined
- Added: Wrap around text option, to let text flow to the right side of JIG
- Improved: Multiple ids are available to use to get nextgen galleries like [justified_image_grid ng_gallery=6,2]
- Improved: Recent post images can link to the custom url of the image! (toggleable new setting)
- Improved: Better, faster error checking
- Bugfix: The Social Gallery’s latest version is recognized in the shortcode editor properly
- Bugfix: Preset 9, ‘Focus on the text’: padding is
fixed (replaced with line-height: normal) - Bugfix: NextGEN breadcrumb included the overview album in the breadcrumb when permalinks were not used
- Bugfix: NextGEN breadcrumb’s home element will now take you back to the original post or page when WP permalinks are disabled, instead of taking you to the home page
- Changed: Foobox links changed to point to the preview site
- Updated: MobileDetect to 2.6.0.
- Updated: TimThumb to 2.8.11
- Updated: ColorBox to v1.4.15
- Added: ColorBox design selection – choose one of the 5 ColorBox designs, previously only the default one was bundled
- Added: Take over gallery shortcode – choose between hiding the original WordPress gallery shortcode, replacing it automatically or leaving it alone
- Added: Shortcode alias – if you prefer to use a shorter/different shortcode name in addition to justified_image_grid e.g. just jig or something else
- Improved: Recent posts feature now takes into account the orderby setting to not force actual ‘recents’ but allow more freedom
- Improved: Better detection of Photon (if Jetpack is on, but Photon is not, it’s not forced)
- Improved: Easing changed back to swing from linear
- Improved: When flickr photos can’t be loaded the error from flickr is displayed for more information
- Improved: CURL timeout is increased to 10 from 2 to allow longer load times when displaying e.g. large Flickr photosets
- Improved: Custom link target VIDEO is now called “Lightbox: video / iframe / another image”
- Improved: Default prettyPhoto size (for videos and iframes) is increased from 500×344 to 960×540 as customers were often asking about this
- Bugfix: FooBox bugs – Load more, Captions are fixed with FooBox v.1.4.0.5
- Bugfix: SocialGallery bugs – update to at least Social Gallery version 2.2
- Bugfix: Animation performance improved when using special effects
- Bugfix: Error checking was buggy in v1.4.7 which caused duplicate images (due to the new for loops that fixed 3rd party plugins compatibility in v1.4.6)
- Bugfix: “Warning: Division by zero on line 3225”
- Bugfix: “Fatal error: Cannot access empty property” is resolved (when using ng_pics or ng_recent_images)
- Bugfix: Facebook feature: now it’s possible to connect to age restricted pages again, there was a graph error
- Bugfix: When not using limit (empty), Flickr feature would not work in some cases
- Bugfix: Shortcode editor didn’t like multi-word NextGEN tags, now it puts them in quotes properly
- Updated: ColorBox to v1.4.10, release date April 4, 2013
- Updated: MobileDetect to v2.5.9
- Updated: Documentation, also more info about custom links
- Bugfix: Sometimes the grid would fall apart or not justify in a pixel perfect way. All loops changed in the JS source to not be vulnerable to 3rd party scripts adding their own prototypes to Array. Example: Avada theme – LayerSlider
- Bugfix: Pre-PHP 5.3.0 error Wrong parameter count for strstr() is resolved
- Bugfix: The image for Facebook crawler (the first image, resized to 300×300) had no width and height attributes when Jetpack Photon was enabled
- Bugfix: The new version (2.1) of SocialGallery is detected properly
- Bugfix: When Jetpack Photon was on, it didn’t respect lightbox_max_size setting, this is now changed
- Bugfix: Jetpack Photon thumbnail size calculation is now more precise with NextGEN images
- Bugfix: PHP error ‘Wrong datatype for second argument’ was fixed between 1.4.6 and 1.4.7
- Added: Uses Jetpack Photon, a CDN-like free service by WordPress.com, this means:
- Makes the thumbnails Retina / High resolution display ready (by devicepx.js, only with Photon)
- Improves load performance
- It replaces TimThumb (no more permission issues)
- For images on the WP installation (post galleries and recent posts)
- Also when using NextGEN as an image source even though the original NextGEN doesn’t support Jetpack Photon
- It requires Jetpack plugin installed and the site being connected to WordPress.com
- It’s not available for Facebook/Flickr images
- Special effects are unavailable as images will be served from another domain (cross-domain security)
- Added: CDN compatibility – similar to W3TC, rewrite site’s hostname with CDN hostname (a new setting)
- Added: WPML translation compatibility with NextGEN. String translation is supported for pictures, galleries and albums (even though original NextGEN doesn’t offer it for albums)
- Added: Date and time, Date, Nice date (“x minutes ago”) and Author name (with a prefix) is available to select as recent posts description, below post titles
- Added: An image is added to the source, resized at 300×300, to show up as selectable thumbnail (only thumbnail in some cases), when liking/sharing
- Added: Improved SEO
- Added: Follow mode setting for custom links (nofollow/dofollow)
- Added: If all images have failed to load (likely because of TimThumb permissions), an error is displayed about what to do (It’s a red text like the old jQuery version error)
- Added: A setting for jQuery mobile to add link rel external when on mobile device and link rel is auto – this helps images open properly
- Improved: Ability to turn off caption_title caption_description link_rel and img_alt fields. Previously you were required to select an unused field. This is better now.
- Improved: Custom post types are now sensed better in the Shortcode Editor
- Improved: The setting overlay_gallery_max changed from 30 to 300 in prettyPhoto to make sure the overlay gallery shows up when required
- Improved: In JS, the altFragment, titleFragment, target and all other variables are now private (some were global)
- Changed: Animation easing changed to linear, this should improve look and feel / performance
- Changed: Using the “NextGEN galleries open in lightbox” feature the hash is written as #prettyPhoto[galleryid] instead of #ngg[galleryid] because prettyPhoto only reopens itself this way
- Bugfix: NextGEN breadcrumb was missing gallery name in v1.4.5
- Bugfix: Rare, 1px ‘jumping’ of images during fade in animation when loading is now fixed
- Bugfix: 1px empty space on the right of the grid is now removed
- Bugfix: A chrome bug when using special effects and a horizontally centered gallery would clip 1px randomly from top and left. Added CSS -webkit-transform: translateZ(0); they’ll add the fix in the latest stable.
- Bugfix: Flickr limit when set to 0, will become ‘unlimited’ 500 (flickr limit), instead of becoming 1 (by Flickr)
- Bugfix: The flickr_caching shortcode attribute wasn’t loading values in the shortcode editor when editing a shortcode
- Bugfix: Media attacher utility is fixed (popup did not appear properly)
- Bugfix: Nextgen overview album (using ‘all’ as ID) now works properly
- Bugfix: Shortcode editor now handles quotes ” and ’ better, also improved template tag generator in this regard, as some values weren’t properly supplied with quote marks, i.e. it didn’t work well enough.
- Bugfix: Rare, “incomplete last row: match” bug a.rowsc is undefined seems to be solved even though I couldn’t recreate the problem
- U
pdated: Mobile detection script to 2.5.7 - Updated: Documentation, Localization, Contextual help
- Added: NextGEN tags: Tag Gallery and Tag Album mode (tag galleries are also openable in a lightbox, breadcrumbs are also implemented for tags)
- Added: NextGEN album thumbnails now show the number of child albums and/or galleries (can be turned off with a new setting)
- Added: NextGEN gallery thumbnails now show the number photos (can be turned off with a new setting)
- Added: Compatibility with NGG Custom Fields plugin for ‘custom links’ on images and galleries
- Added: NextGEN gallery thumbnails can now open the photos in a lightbox instead of creating a new page for them (can be toggled with a new setting)
- Added: Ability to disable mouse hover interaction for mobile devices to avoid double tapping to open images
- Added: Ability to freeze captions, overlay, special effects in an on or off state for mobile devices (most useful when hover interaction is off)
- Added: Ability to set color overlay over everything (to not react to mouse over)
- Added: HTML is now allowed for all lightboxes (image alt and link title attributes now have esc_attr-ed stripslashed HTML values instead of tags stripped)
- Better FooBox compatibility
- prettyPhoto and ColorBox support this already
- Social Gallery doesn’t support HTML (links to the file to download)
- Customized photoswipe to accept HTML
- HTML on thumbnails remain disabled (tags are stripped except line break)
- Only title,desc,caption attributes allow HTML, as WP strips them from ‘Alt’
- Added: Download link support for other lightboxes (previously it was restricted to prettyPhoto)
- Added: Download link can be moved from link title to img alt (mainly to provide better flexibility for foobox and photoswipe)
- Improved: The NextGEN feature now uses the native NG classes where possible instead of custom code for more consistent behavior (same order of pictures as original NG, every time)
- Improved: The NextGEN feature now respects every kind of order settings NG offers including overview album and global sorting (instead of only respecting custom sorting)
- Improved: Nextgen options are ng_album and ng_gallery instead of ngalbum and nggallery (backwards compatible)
- Improved: Image can be linked to the attachment page (new lightbox and recents_link_to setting)
- Improved: Better PhotoSwipe mobile device compatibility when using multiple instances
- Improved: NextGEN album and gallery dropdown selectors now include the ID id the shortcode editor
- Improved: The img alt attribute is now present when using hidden limit (previously it was only working for not hidden images)
- Improved: When saving settings the page returns to the last tab automatically (if saved in the last 10 minutes)
- Improved: Class name justified-image-grid added for all instances of the plugin
- Bugfix: CURL set to FOLLOWLOCATION: false (not needed by Flickr and Facebook API)
- Bugfix: Shortcode Editor: on IE, ‘Enter shortcode to edit (optional):’ was breaking down
- Bugfix: Shortcode Editor: on certain browser setups, the output shortcode field was invisible
- Bugfix: Shortcode Editor: Chrome & Safari: When loading a shortcode into the editor, the drop-down boxes now update properly.
- Bugfix: Shortcode Editor: IE: The jQuery .focus() bug made the editor unusable, this is now resolved
- Bugfix: The option inner_border_animate is now ‘width’ by default and not ‘on’ (that doesn’t exist) – it still only gets used when inner_border is not on ‘always’
- Updated: Mobile detection script to 2.5.5 (release date: Feb 07, 2013)
- Updated: Documentation, Localization, Contextual help
- Bugfix: Customized prettyPhoto to be jQuery 1.9 compatible (dropping IE6 support)
- Improved: PhotoSwipe compatibility – added JIG gallery refresh to the close event and tap x event, so you’ll no longer get ‘Element is too thin’ error when coming back from PhotoSwipe
- Updated: jQuery 1.9 compatibility
- Bugfix: The PHP Warning: ‘Missing argument 2 for wpdb::prepare()’ is no longer showing up when using the NextGEN feature’s ng_pics shortcode attribute on WP3.5
- Bugfix: When not using permalinks with NextGEN, galleries will link to the gallery’s own page properly, like original NextGEN – previously only albums did this correctly
- Bugfix: Better multisite compatibility: Simply site_url is used instead of network_site_url for WP post images and NextGEN images
- Bugfix: The PHP Warning: ‘call_user_func() [function.call-user-func]: First argument is expected to be a valid callback’ is no longer showing up when keeping the ‘hidden’ WP gallery present under JIG gallery on older versions of WordPress. The problem wasn’t present on 3.5
- Settings load_more_css and load_more_hover_css are excluded from the preset override, this means you can select a preset in the shortcode editor and still style the ‘Load more’ button from the plugin’s settings
- Updated: More documentation has been included for using the plugin with NextGEN gallery
- Bugfix: Custom post types for ‘recent posts’ now get picked up properly
- Bugfix: Shortcode editor no longer generates ng_pics undefined when NextGEN gallery is not installed.
- Added: ‘Load more’ pagination (load images in batches)
- Added: NextGEN breadcrumb with lots of settings
- Added: Special effects (previously only desaturate): Desaturate, Blur, Glow, Sepia, Dark and light edge detection, ability to blend these (opacity)
- Added: Tabbed settings (both shortcode editor and main plugin settings)
- Added: Magnifier icon in the middle of the overlay (optional) with settings (on/off, image URL, opacity)
- Added: Borders (inner/middle/outer), mouse control of the innter border
- Added: Shadows (inner/outer)
- Added: Video support (prettyPhoto) this appears as a link target next to _blank and _self around the JIG Link
- Added: NextGEN feature supports single images by IDs and also NextGEN recent images
- Added: Recent posts can link to the images (lightbox) instead of posts – create a gallery using recent posts, not a slider
- Added: Ability to automatically exclude featured image from the gallery (use the word feature in the exclude field)
- Added: Ability to use random image order with: NextGEN, Facebook, Flickr
- Improved: WP3.5 compatibility (nem method of editing the shortcode, independent of TinyMCE)
- Improved: CURL is now used instead of file_ get_contents (should solve communicating forever bug)
- Improved: Use NextGEN images as featured images (used by the ‘recent posts’ feature)
- Improved: ID attribute accepts multiple post IDs to merge their galleries together (only useful for images attached to those posts, pre WP3.5)
- Improved: Load unattached wp images with include or IDs
- Improved: Better responsive theme compatibility
- Improved: Choose post type for recent posts <
- Improved: jQuery 1.8.3 compatibility
- Improved: NextGEN 1.9.8 compatibility
- Improved: Social Gallery V2 compatibility
- Improved: Better IE compatibility.
- Improved: Updated to Colorbox 1.3.20
- Bugfix: ‘Element is too thin’ when returning from PhotoSwipe
- Bugfix: Quotes (apostrophes) problem in NextGEN
- Bugfix: Fixed a browser crash due to scrollbar appearing and disappearing due to constantly varying gallery height (very rare case but serious)
- Bugfix: Sometimes gallery would be invisible when only one row is present and can’t fill the row.
- Bugfix: A compatibility bug regarding ‘sort’ and mootools.
- Bugfix: Remove ?zz=1 from flickr images links to allow lightboxes to treat these images as actual images.
- Bugfix: RGBA IE compatibility fix (transparent colors)
- Updated: Documentation, Localization, Contextual help
li>Improved: FooBox 1.2.1 compatibility
- New preview domain: justifiedgrid.com
- Added: NextGEN integration, full support for nested albums and galleries, permalinks, custom links, limit, hidden limit is used instead of pagination.
- Added: Flickr integration with user manager area. Ability to load public photos from a user’s photostream, favorites, groups, photosets, galleries. No authentication required.
- Added: Recent posts capability, display links to the latest posts using their featured images using the grid. Custom excerpt options and category filter.
- Added: PhotoSwipe as a new lightbox option, ability to use it on mobiles only or everywhere
- Added: Premium lightboxes – FooBox and Social Gallery (purchased separately), dedicated mutual compatibility
- Added: Ability to add images to the lightbox that are above the limit (have a few thumbnails and 100s of images in the lightbox)
- Added: Open Custom Links in new or the current tab: link target _self and _blank (global setting, shortcode attribute, and a per image setting in the media editor)
- Added: Media attacher utility, allows you to move images between posts in the Media Library
- Added: Custom jQuery version checker. If a problem is present due to jQuery version lower than 1.7, you’ll get noticed and asked to update, instead of the gallery not displaying.
- Added: Developer/affiliate link feature.
- Improved: TimThumb is customized to treat images as external when otherwise would throw the error: ‘Could not find the internal image you specified.’
- Improved: Settings page got a core update and clicking on the options’ name will choose that radio button (usability)
- Improved: Cutomized prettyPhoto to be jQuery 1.8 compatible
- Improved: TimThumb permission checker now also handles permissions on two core files in the /cache folder. This also happens upon install.
- Improved: Inline CSS output is now minified, no pharagraph tags will occur in the source.
- Improved: Captions padding is now enforced with !important in the CSS.
- Improved: Error messages regarding Facebook (and Flickr) look ‘better’ in the shortcode editor.
- Improved: Changed approach by adding do_shortcode method to the template tag generator for better compatibility (backwards compatible with get_jig).
- Improved: The plugin now displays the Settings link in the plugin list (usability).
- Bugfix: Script no longer crashes when it’s initially hidden. Also when in an AJAX environment and/or its width is initially too thin (0-1px). Minimum operating width is 10px. If the parent element updates to a meaningful width in a short time, the gallery catches up, else it stays hidden and logs a JavaScript error.
- Bugfix: Core behavior change: when only on or a few images are added that can’t make a full row: the forced justify feature turns off instead of showing whitespace on the edges.
- Bugfix: Incomplete last row hiding is now more stable
- Bugfix: Last row mode ‘match height’ works correctly (defaults to normal row) if only one row is visible.
- Bugfix: Too lengthy descriptions are now automatically cut.
- Bugfix: ‘Do not use Facebook’ button click no longer generates an error
- Updated: Documentation, Localization, Contextual help
- Changed: Different row height dynamics: rows with even one portrait picture will be taller, default preset heights slightly lowered to reflect this
- Added: Facebook support with authorization manager tool
- Added: Permission checker and fixer for TimThumb cache directory, can be set to 755 or 777 if needed (without FTP access)
- Added: Handle incomplete last row (normal/hide/match previous height) as a setting and shortcode attribute
- Added: Option to select maximum rows
- Added: Option to limit images
- Added: Automatic error checking – hide unloadable images without breaking the gallery grid with whitespace
- Added: Include or Exclude images by attachment ID with a shortcode attribute
- Added: Slideshow speed setting in the prettyPhoto and ColorBox fields is added for new installs (If you wish to show it in your already installed and updated plugin just write -1 in the prettyPhoto and ColorBox fields to revert to the new default.)
- Added: Ability to choose the title (main caption) source from any WP field (possible to have caption only on some items or to only use the smaller caption)
- Added: Old jQuery from a theme is no longer an issue because you can now load fresh jQuery from Google CDN, and to choose header or footer as its location
- Added: prettyPhoto social tools – “linking to a specific image instead of the gallery URL when shared” now works for Twitter, Pinterest and Google+ (Facebook is not supported, it’ll share the gallery URL. Inpidual Facebook like is possible but it’s not in scope of a plugin: contact me if you wish to have that feature implemented in your site as a custom job.)
- Bugfix: prettyPhoto social tools – pinterest gets the pin URL properly not just the media URL, it is now the preferred way of sharing an image
- Bugfix: WP field for caption works properly even when the description field is empty
- Bugfix: Added missing cache directory for TimThumb, checks on activation if thumbnails can be created, sets 755 automatically
- Bugfix: Even when caching is inacessible, the images can still load from now on (depending on server)
- Bugfix: Inserting/editing the shortcode won’t create and stack up new lines from now on, you can insert it even in the middle of a pharagraph
- Bugfix: Editing shortcode now replaces the old one in IE
- Bugfix: Fixed description caption visibility when one instance was set to ‘fixed’ and another instance had ‘mixed’ they interfered
- Bugfix: Link class is no longer 0 when not set, rel is no longer ””
- Bugfix: The desaturated image would be stuck in color mode if it loaded under the cursor
- Bugfix: Horizontal scrollbar no longer appears when two galleries (without min height set) make the vertical scrollbar appear
- Improved: Compatibility with other JS libraries
- Improved: The shortcode editor has better compatibility with other plugins
- Improved: Some settings are now unaffected by preset settings, meaning that they will never be overwritten or discarded if you choose a preset. This allows sitewide settings for Facebook settings, jQuery settings, prettyPhoto and ColorBox JS settings
- Improved: Caption padding and margin slightly changed to allow the smaller caption on its own
- Improved: Save Changes button is always visible on the settings page, no need to scroll all the way down
- Improved: Insert/Edit Shortcode butto
n is always visible in the shortcode editor, no need to scroll all the way down - Improved: Theme compatibility, CSS fixes
- Improved: Browser compatibility with image load detection
- Improved: PDF bookmarks and clickable Table of Contents is added to the documentation
- Updated: Documentation, Localization, Contextual help
- Added: Right click protection
- Added: Custom link URL for images (new field in WP media settings)
- Added: Ability to use multiple instances in one page
- Added: prettyPhoto social tools enabled, more providers
- Added: prettyPhoto deeplinking support, auto link rel
- Added: Template tag support
- Added: Sidebar text widget compatibility (makes theme recognize shortcode there)
- Bugfix: Pixastic JS now only loads when desauration is on
- Updated: Documentation and contextual help to reflect changes
- Updated: Localization file
Credits
- Huge thanks for NMH photography: greentzatziki on flickr. The USA photos are mine.
- jQuery
- Pixastic
- hoverFlow
- prettyPhoto
- ColorBox
- PhotoSwipe
- FooBox
- Social Gallery
- NextGEN
- NextGEN Custom Fields plugin
- WordPress SEO plugin
- MobileDetect
- Facebook API
- Flickr API
- Instagram API
- Worldcam
- jQuery tagcloud
- Jetpack
- WordPress
- Music for the podcast is created by Bassinvader on AudioJungle
- Sound effect for the podcast is created by scoringaudiogeeks on AudioJungle
- Particle effect for the podcast is created by sachinjoshi on VideoHive
No comments:
Post a Comment