JavaScript - jQuery CSS3 Lightbox Gallery Plugin - CodeCanyon
jQuery CSS3 Lightbox Gallery Plugin his title this type of JavaScript/ImagesandMedia This time I will review,made by sike, JavaScript/ImagesandMedia is sold at a price of $5 in CodeCanyon. android // arrow // css3 // fixed // gallery // iphone // keyboard // lightbox // navigation // overlay // plugin // popover // popup // shortcut // slideshow //
android // arrow // css3 // fixed // gallery // iphone // keyboard // lightbox // navigation // overlay // plugin // popover // popup // shortcut // slideshow // | Created | 23 November 11 |
| Last Update | 23 November 11 |
| Compatible Browsers | IE7, IE8, IE9, Firefox, Safari, Opera, Chrome |
| Software Version | jQuery |
| High Resolution | No |
| Files Included | JavaScript JS, HTML, CSS |
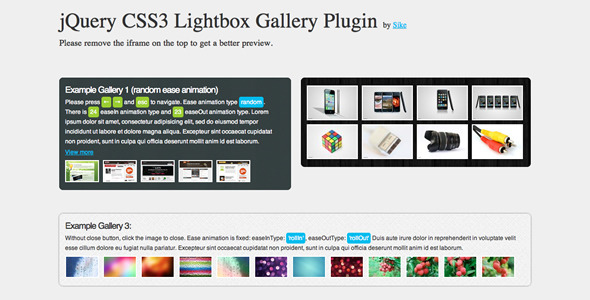
The CSS3 Lightbox is a jQuery plugin you can use to display your images. The CSS3 transitions is driven by Animate.css, it is hardware accelerated in the modern browser. And It’s mobile friendly, which works in your touch device like iPhone & iPad.


Features:
- CSS3 transitions driven animation.
- 24 easeIn and 23 easeOut animation type.
- Keyboard shortcut support.
- It’s lightweight.
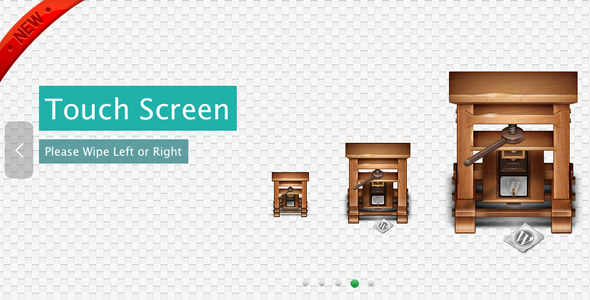
- Mobile friendly, works in the touch device like iOS.
- Graceful degradation, it will works on the browser which doesn’t support CSS3 transitions. We use Modernizr here.
- Optional arrow and close button.
- FAQ & uncompressed js file are include in the source package.
Plugin parameters

Available easeIn and easeOut type
‘flipInX’, ‘flipInY’, ‘pulse’, ‘rollIn’, ‘fadeIn’, ‘fadeInUp’, ‘fadeInDown’, ‘fadeInLeft’, ‘fadeInRight’, ‘fadeInRight’, ‘fadeInUpBig’, ‘fadeInDownBig’, ‘fadeInLeftBig’, ‘fadeInRightBig’, ‘bounceIn’, ‘bounceInDown’, ‘bounceInUp’, ‘bounceInLeft’, ‘bounceInRight’, ‘rotateIn’, ‘rotateInDownLeft’, ‘rotateInDownRight’, ‘rotateInUpLeft’, ‘rotateInUpRight’
‘flipOutX’, ‘flipOutY’, ‘pulseOut’, ‘rollOut’, ‘fadeOut’, ‘fadeOutUp’, ‘fadeOutDown’, ‘fadeOutLeft’, ‘fadeOutRight’, ‘fadeOutUpBig’, ‘fadeOutDownBig’, ‘fadeOutLeftBig’, ‘fadeOutRightBig’, ‘bounceOut’, ‘bounceOutDown’, ‘bounceOutUp’, ‘bounceOutLeft’, ‘bounceOutRight’, ‘rotateOut’, ‘rotateOutDownLeft’, ‘rotateOutDownRight’, ‘rotateOutUpLeft’, ‘rotateOutUpRight’
The flip transition works in Webkit & IE10 only.Credit
Most the pictures are from photos8.com. Animate.css is from Dan Eden.Recommendations For You
jQuery OneByOne Slider Plugin:
Related produck This user:sike







More items by sikemall>
No comments:
Post a Comment